- 前端知识架构:构建你的前端知识体系
- 课程目标
- 两种高效前端学习方法
- 建立前端体系架构
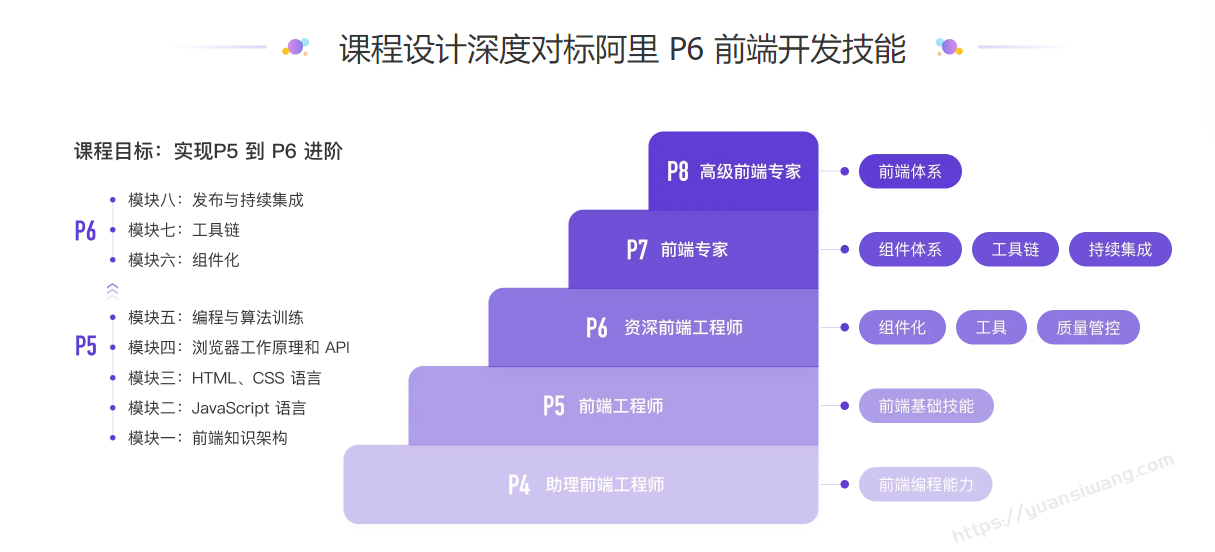
- 明确前端工程师的发展方向
- 可掌握的核心能力
- “知识分类”和“追本溯源”的高效前端学习方法
- 前端知识图谱
- 编程与算法训练:12 个案例提升你的编程内功
- 课程目标
- 训练与语言和运行环境无关的基础编程实例
- 训练与 JavaScript 和 Web 相关的编程实例
- 解决具体问题,提升编程能力
- 可掌握的核心能力
- 基础:TicTacToe /井字棋(递归)
- 基础:寻路问题(搜索)
- 基础:出现最多的 50 个字符串(哈希树/排序结构)
- 基础:判断点击区域(计算几何)
- 基础:括号匹配(栈)
- 基础:wildcard(贪心)
- 应用:Promise 与异步编程
- 应用:正则表达式与文本处理
- 应用:Proxy 与双向绑定
- 应用:使用 Range 实现 DOM 精确操作
- 应用:使用 CSSOM 实现视觉交互
- 应用:解析一个四则运算的表达式
- JavaScript 语言:掌握 JavaScript 的核心功能和设计思路
- 课程目标
- 学习 JavaScript 语言知识
- 建立对 JavaScript 语言的文法、语义、运行时的整体认知
- 掌握 JavaScript 的核心功能和设计思路
- 可掌握的核心能力
- 编程语言产生式
- 编程语言语法和词法
- JavaScript 运行时
- JavaScript 词法的基本框架
- JavaScript 语法的基本框架
- JavaScript 执行过程的基本框架
- 直接量与基本类型
- 对象类型
- 变量与上下文
- 表达式
- 运算
- 引用类型
- 语句与控制流程
- 完成记录类型
- 函数的执行
- 程序与模块
- HTML、CSS语言:掌握 HTML 应用,理解 CSS 语言、排版、绘制和动画
- 课程目标
- 理解 HTML 语言
- 掌握基本语法和主要标签语义
- 掌握 HTML 语言继承自 SGML 和 XML 的各种机制
- 掌握运用 HTML 开发网页所需要的知识
- 学习 CSS 语法和基本机制,以及重要的 CSS 属性的使用
- 掌握用 CSS 完成网页视觉和交互效果的技能
- 可掌握的核心能力
- HTML 语义:学习如何用 HTML 说话
- HTML 与 SGML:DTD、entity 等来自 SGML 的设施
- HTML 与 XML:namespace、标签封闭
- HTML 的扩展:SVG、MathML、Aria
- CSS 语法
- CSS 机制:Media Query、Viewport、其他 at-rule、选择器、伪类、伪元素
- 排版:盒模型、正常流与文本、Flex、Grid
- 绘制:颜色、背景图片、投影、圆角、滤镜、Counter
- CSS 动画
- 浏览器工作原理和 API:动手实现一个简易浏览器,梳理 Web 核心 API 及背后机制
- 课程目标
- 用 JavaScript 实现一个简化版的模拟浏览器
- 理解浏览器的整个工作过程
- 学习 DOM 和 CSSOM API 等浏览器的核心 API
- 掌握在浏览器上开发交互效果的基本能力
- 可掌握的核心能力
- HTTP 协议的解析
- HTML 语法与词法
- 实现 CSS 计算
- 实现排版
- 实现渲染和绘制
- 基础 DOM 树操作
- 浏览器的事件机制:冒泡与捕获
- CSSOM、CSS 的对象模型以及与显示相关的对象模型
- 其他 API
- 组件化:掌握组件化核心开发思想和工程实践
- 课程目标
- 理解组件化的概念、应用场景和基本思路
- 了解组件化的历史与现状
- 提升对组件化这一工程手段的认知
- 实战案例
- 设计一套组件的基础设施,揭秘 React/Vue 风格的组件原理。
- 可掌握的核心能力
- 组件化基础知识
- 实现一个轮播组件
- 抽象出手势库
- 抽象出动画库
- 为组件添加 JSX 语法
- 其他组件
- 轮播组件的继续改造:生命周期
- 轮播组件的继续改造:状态、属性、特征
- 轮播组件的继续改造:事件机制
- 工具链:从零设计并实现一套符合大厂要求的工具链
- 课程目标
- 完整实现一套可以用于实际开发的工具链模型
- 理解工具链的各个方面
- 实战案例
- 从零开始设计一套包含初始化、构建、调试、测试的工具链,学习大厂如何通过工具链保证代码风格、环境统一,保障基本质量。
- 可掌握的核心能力
- 整体理解一个工具链的设计
- 目录结构与初始化工具
- 设计并实现一个构建工具
- 设计并实现一个调试工具
- 设计并实现一个单元测试工具
- 发布与持续集成:通过发布和持续集成保证前端团队代码质量
- 课程目标
- 实现一个持续集成和前端发布体系
- 学习如何用持续集成保证前端代码质量
- 实战案例
- 从零开始搭建一套极简的线上服务和与之搭配的发布系统,基于这个发布系统完成前端的持续集成体系,学习如何用持续集成保证前端代码质量。
- 可掌握的核心能力
- 实现一个线上 Web 服务
- 实现一个发布系统
- 持续集成:如何使用 Git Hook
- 持续集成:如何使用 Lint 工具
- 持续集成:如何使用无头浏览器
- 持续集成:如何实现 DOM 树的检查








![[百度网盘] 前端校招面试攻略,无惧层层考核,实现Offer零距离](https://yuansiwang.buzz/wp-content/themes/ceomax/timthumb.php?src=https://yuansiwang.buzz/wp-content/uploads/2025/03/2025030701533980.png&h=204&w=403&zc=1&a=t&q=100&s=1)